
Starter
Why should use this landing page template Very Simple and unique design Mobile and desktop optimized layout Professional & clean landing page template landing page one page marketing Clean And Modern Design Landing Page multi-purpose marketing pages Creative & Unique Design Build With Bootstrap 4.3 Responsive Bootstrap Template Valid HTML Files Minimal landing page Responsive landing page Built with HTML5 and Bootstrap v4 Clean & Modern Design Unique Creative and Modern design- Framework: Bootstrap 4
- Release Date: August 10 2019
- Last Updated: August 14 2019
- Version: 1.0
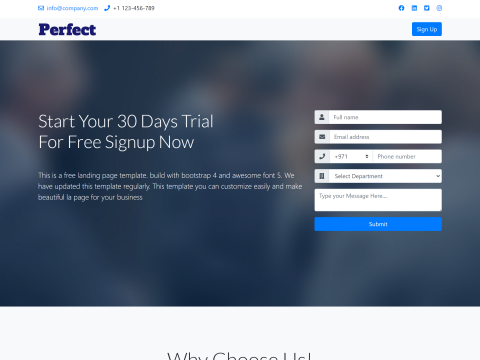
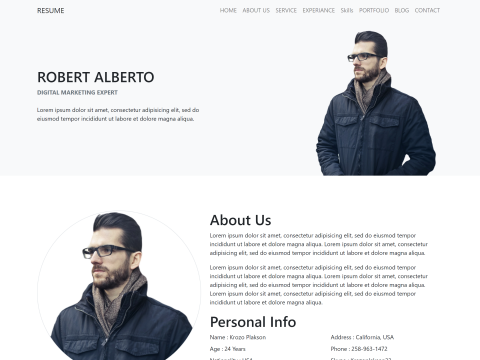
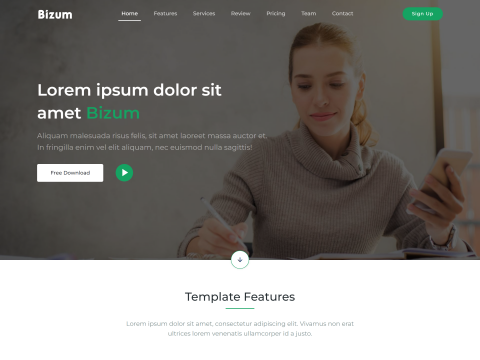
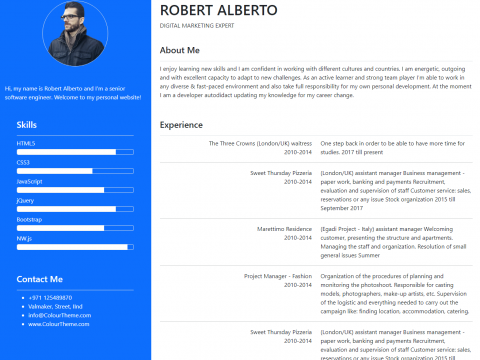
Bootstrap 4 starter template for multipurpose use. it is a free template. use with modification for personal or commercial. We have update the template regularly. if you have any question about the template please contact us by sending a message in our contact form.
Features:
- Font Awesome
- Responsive
- Mobile Layout Optimized
Please click on "View" to preview an enlarged version of the web templates. You can sign up to the unlimited access program by clicking on the "Sign Up Now !" button.
• In case you do not find a design that suits you , please use the "suggest a design" box at the right to request a design. Our desigers will create the requested web template and add it to the gallery.
• If there is something that you don't like here, please use the "How do we improve?" box to suggest ways in which we can improve our site and serve you better.
• Should you like our service and want that others should know about it, please use the "Submit a testimony" to post your comments.
1. How do I subscribe to the unlimited access program ?
A. Please go to the Sign Up and provide a username, password and a valid email address before creating your account. Once you have given this information, you will be directed to a payment page where you can subscribe to the access program of your choice.Upon completion of the payment process, you will be directed to your member panel from where you can access the source files for all the featured templates on this website.
2. How will I receive the website templates after signing up for the unlimited access?
A. Once you sign up for the unlimited access program and complete the payment, you will be directed to the website templates gallery pages from where you can preview and download the website templates from the site. The files will be in the .zip format. You can download these files onto your PC, unzip them and access the files.
3. What are the files that I receive in the download ?
A. The web template source files primarily consist of two parts. The PSD files for the main page and the inner page layout, the HTML files for the main page and the inner page layouts and the sliced images from the PSD files. Once you unzip the downloaded zip files for the relevant web template, you will find the PSD files in the folder named PSD and the HTML files along with the sliced images in the folder named HTML.
4. I need to edit my web template. How can i do this?
A. To edit the layout of your website templates, you must have some working knowledge of Photoshop 6.0 / 7.0 to be able to edit the PSD files and change it as per your requirement. You can edit the HTML files using your HTML editor ( Frontpage 2000, Dreamweaver 4.0, Dreamweaver MX etc ) and create all the pages for your website.
5. What happens after the subscription period expires for the unlimited access program ?
A. You can renew your access to the subscription program by getting in touch with our support team.
6. Will i still be able to edit the web template files after the subscription program expires?
A. Yes. Once you download a web template from the site, you own it for a life time. You can edit it as and when you want without any restrictions. Once the subscription program expires, you will not be able to download any more website templates from the site. However, you can renew your access by getting in touch with our support team .
UNLIMITED ACCESS PROGRAM - DETAILS
• Professionally designed website templates
• Download the source files for all the featured templates
• Immediate access to all the website templates upon subscription
• Preview the website templates before sign up
• Easily editable using Frontpage2000, Dreamweaver & Photoshop.
• Very easy to incorporate web content like text matter, images etc.
• You can customize and distribute the website templates on a royalty free basis to your customers
• website templates are updated with new additions on a regular basis
This is what our customers have to say about our Website templates
Testimonial -1
Fabulous ! I simply love your website templates. This is exactly what i had in my mind. I will recommend your site strongly. Thanks once again !
- Ruth
Testimonial - 2
Great products indeed ! My customer is raving about the new website I built for him using your website template. You guys have really helped me setup his site ! Thanks for the great website templates and your support!!
- Jason
Testimonial - 3
I confess. Your free download did the trick. If you are giving this kind of high quality stuff for free - i anticipated that if i did subscribe, the results would be much better! I was right! These are the best website templates i have ever worked with till date. I know i'm sounding kinda' excited but you guys are simply awesome ! A special thanks to your support team who have patiently answered all my queries. You have a bright future ahead of you. Thanks very much for all that you've done.
- Rachael
Testimonial - 4
Great job you guys are doing out there. Very rare to see this kind of prompt support ! all the very best for the future.
- Kaizad
Testimonial - 5
I am a person who goes by looks and when I previewed your website templates - I must say that i was pretty impressed. Your layouts are simply breathtaking. Do you believe on the day i subscribed , I sold 4 sites ? Thanks a ton !
- Miriam