Perfect Bootstrap 4 Free Landing Page
Views: 324 Published: 2019 Aug 07 by Zakir Hossain

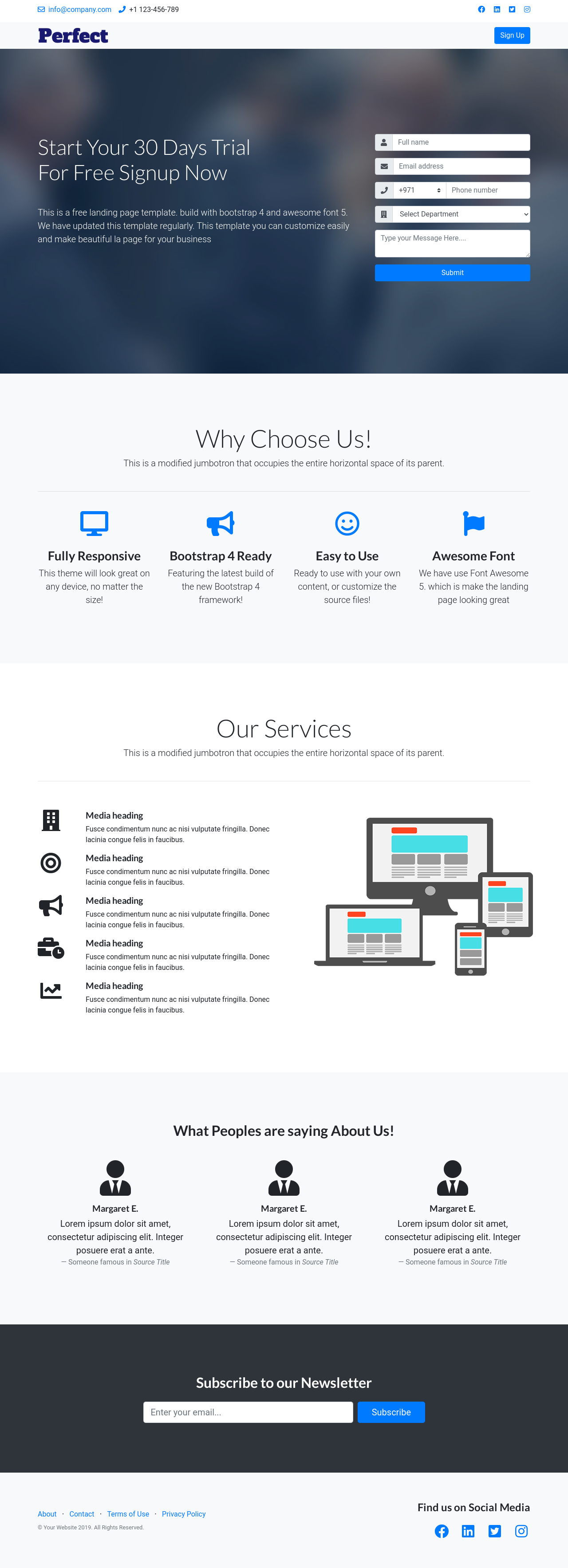
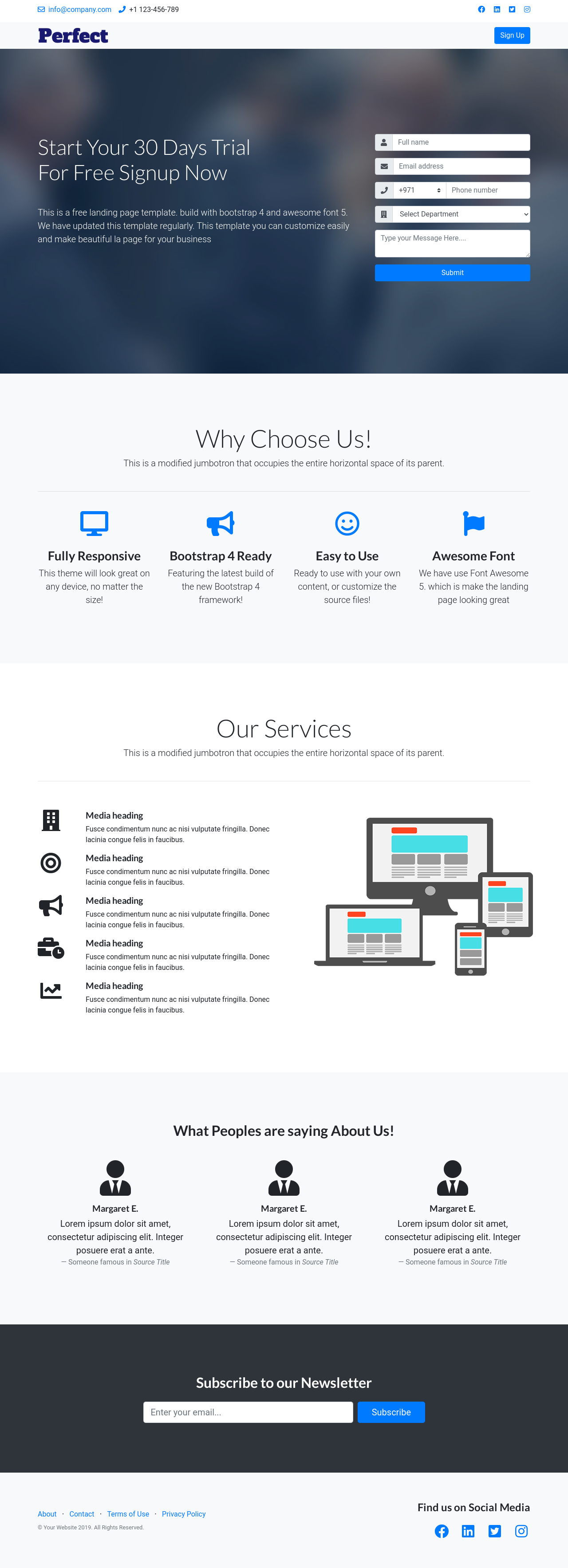
Start working with Perfect Bootstrap 4 Free Landing Page that can provide everything you need to create high quality Website. Perfect Bootstrap landing page template The template developed with Bootstrap 4 Framework. Its 100% free Landing page template. Its can be modify easily. This is a free landing page template which is allow to remove credit. We have include font awesome 5 icons. We have updated this template regularly.
- Framework: Bootstrap 4
- Release Date: August 08 2019
- Last Updated: August 08 2019
- Version: 1.0
Why should use this landing page template
- Very Simple and unique design
- Mobile and desktop optimized layout
- Professional & clean landing page template
- landing page one page marketing
- Clean And Modern Design Landing Page
- multi-purpose marketing pages
- Creative & Unique Design
- Build With Bootstrap 4.3
- Responsive Bootstrap Template
- Valid HTML Files
- Minimal landing page
- Responsive landing page
- Built with HTML5 and Bootstrap v4
- Clean & Modern Design
- Unique Creative and Modern design
Template features
- Fully Responsive
- Browser Compatibility
- Retina Ready
- Based On Bootstrap 4
- Themify Icons
- Fontawesome Icon
- Flaticon Icon
- W3c Valid Code
- Easy to customize
- Free Google Fonts
- Well Commented Code
- Clean Code
- Lifetime Free Updates
- Developer Friendly
- Datepicker
Demo
 Start working with Perfect Bootstrap 4 Free Landing Page that can provide everything you need to create high quality Website. Perfect Bootstrap landing page template The template developed with Bootstrap 4 Framework. Its 100% free Landing page template. Its can be modify easily. This is a free landing page template which is allow to remove credit. We have include font awesome 5 icons. We have updated this template regularly.
Start working with Perfect Bootstrap 4 Free Landing Page that can provide everything you need to create high quality Website. Perfect Bootstrap landing page template The template developed with Bootstrap 4 Framework. Its 100% free Landing page template. Its can be modify easily. This is a free landing page template which is allow to remove credit. We have include font awesome 5 icons. We have updated this template regularly.